- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:58.
- Última modificação 2025-01-24 12:20.
O que saber
- No Google Agenda, selecione três pontos ao lado de um calendário > Configurações e Compartilhamento > copie Incorporar código.
- Copie o código para as configurações padrão do calendário ou selecione Personalizar para alterar as configurações.
- Copie o código HTML e cole no HTML da sua página da web.
Este artigo explica como selecionar, personalizar e incorporar um Google Agenda em seu website. As instruções se aplicam a desktops em qualquer navegador.
Como incorporar um Google Agenda em seu site
Use o Google Agenda gratuito para gerenciar e compartilhar uma agenda pública em seu site.
Introdução: Configurações

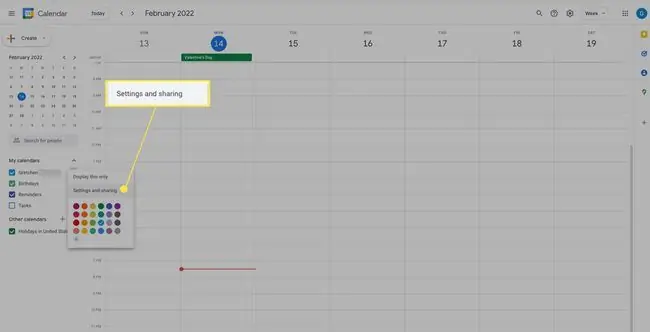
Para incorporar uma agenda, faça login no Google Agenda. Em seguida, vá para o painel esquerdo e passe o mouse sobre o calendário que deseja incorporar. Selecione os três pontos que aparecem. Na caixa de opção expandida, selecione Configurações e compartilhamento.
Copie o código ou selecione mais opções

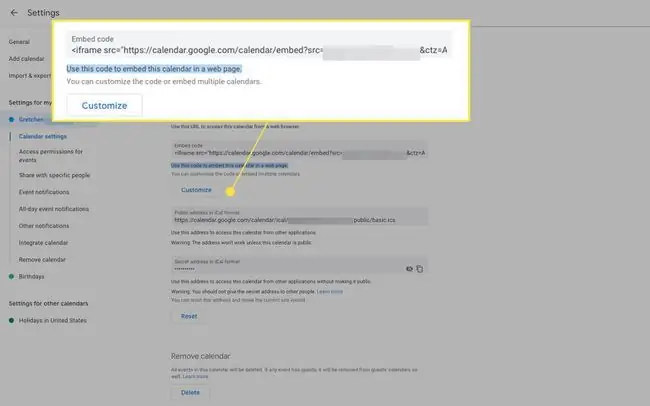
Role para baixo até a seção Integrar Calendário. Em Use este código para incorporar este calendário em uma página da web, copie o código de incorporação. O tamanho padrão é um calendário de 800 por 600 pixels com o esquema de cores padrão do Google.
Selecione Personalizar para alterar as configurações.
Personalizando a aparência

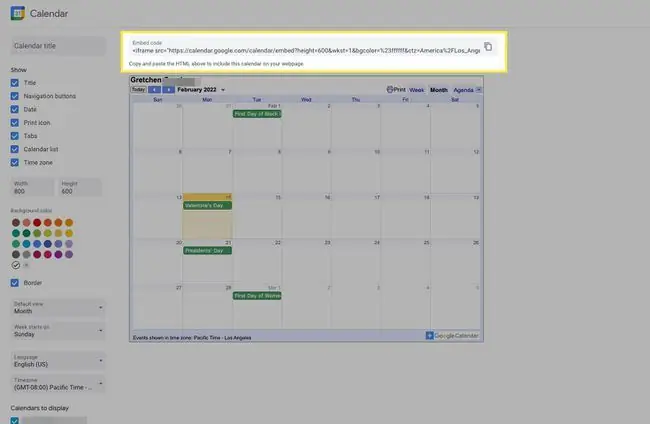
Após selecionar Personalizar, especifique a cor de fundo padrão para corresponder ao seu site, o fuso horário, o idioma e o primeiro dia da semana. Defina o padrão do calendário para Week, Month ou Agenda view.
Agenda é útil para algo como um menu de cafeteria ou cronograma de projeto de equipe.
Você também pode especificar quais elementos aparecem em seu calendário, como título, ícone de impressão ou botões de navegação.
O tamanho padrão é 800 por 600 pixels. Esse tamanho é bom para uma página da Web em tamanho real sem mais nada; no entanto, se você estiver adicionando sua agenda a um blog ou página da Web com outros itens, será necessário ajustar o tamanho.
Toda vez que você faz uma alteração, o site exibe uma visualização ao vivo. O HTML acima do seu calendário também muda.
Quando estiver satisfeito com suas alterações, vá para o topo da tela e, em Incorpore código, copie (Ctrl+Cou Command+C) o HTML.
Cole seu HTML

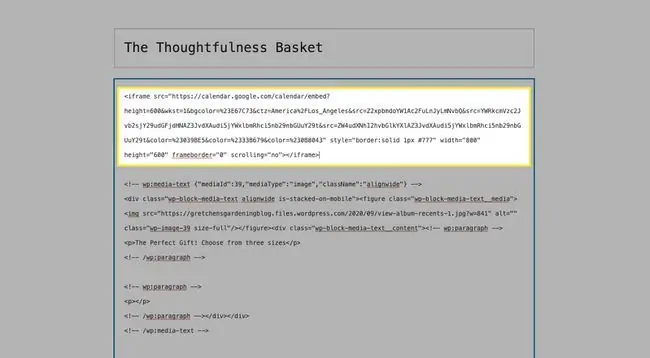
Cole (Ctrl+V ou Command+V) o código na seção relevante do HTML para sua página da web.
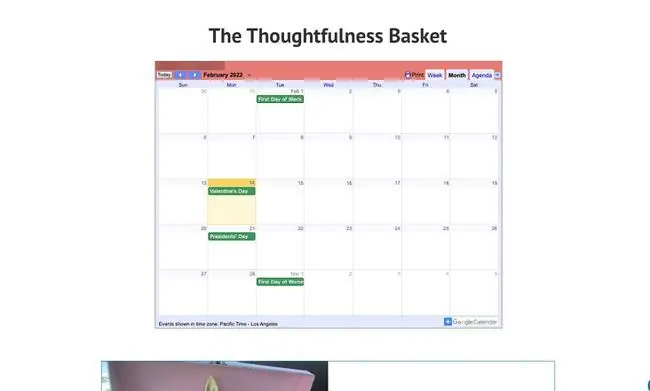
O Calendário Está Incorporado

Visualize sua página final para exibir o calendário ao vivo. Todas as alterações feitas nos eventos da sua agenda são atualizadas automaticamente.
Se não for exatamente o tamanho ou a cor que você tinha em mente, volte para o Google Agenda e ajuste as configurações, mas você terá que copiar e colar o código HTML novamente. Nesse caso, você está alterando a forma como a agenda aparece em sua página, não os eventos.






