- Autor Abigail Brown [email protected].
- Public 2024-01-31 08:41.
- Última modificação 2025-01-24 12:21.
Depois de remover o plano de fundo de uma imagem, você pode reutilizá-lo, mas a abordagem adotada difere dependendo do uso pretendido da imagem.
Quando a imagem vai para uma tela
Escolha um dos três formatos na tela: GIF,-p.webp
GIF: Graphics Interface Format é o formato original com suporte a transparência para a web. O problema com o-g.webp" />.
PNG: As imagens Portable Network Graphics superam muitas das limitações do GIF e são uma opção preferível para imagens transparentes. O formato de arquivo suporta alta cor e transparência parcial usando canais alfa. Arquivos-p.webp" />.
- Para manter a transparência total sem um halo anti-aliasing, salve seu arquivo-p.webp" />
- Outro formato-p.webp" />
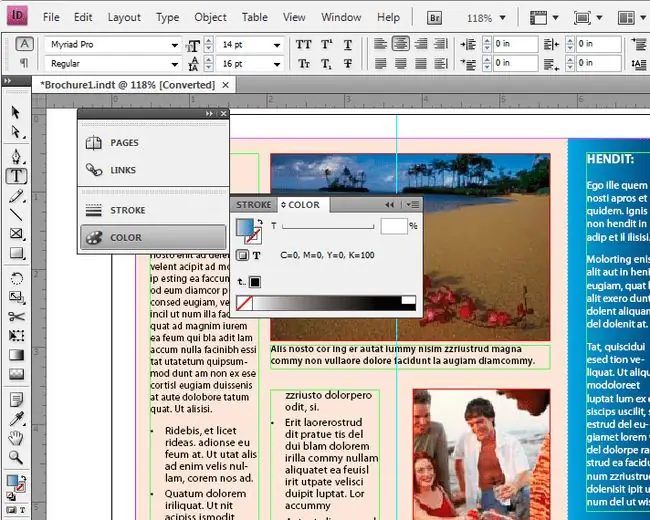
Quando a imagem está indo para um aplicativo de layout de página como o InDesign

Você tem três opções aqui: formato PSD integrado da Adobe, caminhos incorporados ou canais alfa.
Adobe built-in PSD formato: PSD mantém a transparência entre os aplicativos da Adobe, portanto, se você estiver trabalhando inteiramente em aplicativos da Adobe, use o formato PSD do Photoshop com transparência.
Embedded Paths (EPS): as imagens EPS suportam o uso de clipping paths e a maioria dos aplicativos de editoração eletrônica aceitam o formato EPS. Quando os caminhos incorporados são usados para transparência, o objeto isolado só pode ter bordas rígidas. Não há transparência parcial.
Canais Alfa (TIFF): Os canais alfa são máscaras de bitmap que definem a transparência em tons de cinza. Quando usado em aplicativos de layout de página, o formato TIFF é preferido para imagens com transparência de canal alfa.






