- Autor Abigail Brown [email protected].
- Public 2024-01-07 19:05.
- Última modificação 2025-01-24 12:21.
Bitmap e vetor são dois tipos de imagens encontradas online ou como um tipo de imagem suportado em software gráfico. É quase impossível discutir programas gráficos sem estabelecer uma compreensão das diferenças entre esses dois principais tipos de gráficos 2D. Embora ambos sejam tipos de imagem e usados para fins semelhantes, nos aprofundamos para encontrar algumas diferenças. Os dois formatos funcionam de forma diferente quando você os examina de perto.

Descobertas Gerais
- Feito de formas.
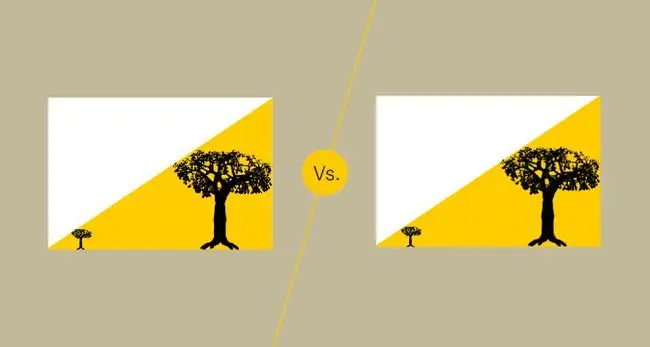
- Mais escalável sem perder qualidade.
- Usos mais especializados.
- Feito de pixels.
- Compatível com Microsoft Paint, Adobe Photoshop, Corel Photo-Paint, Corel Paint Shop Pro e GIMP.
- Perca qualidade quando a imagem é redimensionada para um tamanho maior.
Imagens vetoriais e bitmap são imagens em uma tela, mas têm composições e focos diferentes. Bitmaps são feitos de pixels, enquanto imagens vetoriais são criadas por software e baseadas em cálculos matemáticos.
Bitmaps não são apenas mais comuns na vida cotidiana, mas são mais fáceis de usar. Você pode converter rapidamente um formato de imagem de bitmap em outro e não pode transformar um bitmap em um vetor sem um software especial.
As imagens vetoriais são geralmente mais suaves e usáveis, e você pode dimensioná-las livremente sem sacrificar a qualidade. Em geral, os vetores são para criar arquivos de trabalho escaláveis, enquanto os bitmaps são para criar produtos finais compartilháveis.
Formatos: Bitmaps são mais onipresentes
- Inclui AI, CDR, CMX (Corel Metafile Exchange Image), SVG, CGM (Computer Graphics Metafile), DXF e WMF (Windows Metafile).
- Inclui GIF, JPG, PNG, TIFF e PSD.
Vetores são arquivos mais especializados e tendem a aparecer em formatos menos comuns. Cada imagem que você vê em seu telefone, tablet ou computador é um bitmap, mesmo que alguém a tenha criado usando ferramentas vetoriais.
As imagens bitmap (também conhecidas como imagens raster) são compostas de pixels em uma grade. Pixels são elementos de imagem, pequenos quadrados de cores individuais que compõem o que você vê na tela. Todos esses quadrados de cor se juntam para formar as imagens que você vê.
Embora não sejam tão comumente usados como gráficos de bitmap, os gráficos vetoriais têm muitas virtudes. As imagens vetoriais são compostas de muitos indivíduos, objetos escaláveis. Eles sempre renderizam com a mais alta qualidade porque são independentes do dispositivo. Os objetos em uma imagem vetorial podem consistir em linhas, curvas e formas com atributos editáveis, como cor, preenchimento e contorno.
Facilidade de uso: os vetores são mais robustos
- Resolução independente.
- Qualidade máxima independentemente da escala.
- Perca qualidade ao dimensionar.
- É mais fácil ir de vetor para bitmap do que o contrário.
Como os bitmaps dependem da resolução, é impossível aumentar ou diminuir seu tamanho sem sacrificar a qualidade da imagem. Quando você reduz o tamanho de uma imagem bitmap por meio da opção de reamostragem ou redimensionamento do software, os pixels devem ser descartados.
Quando você aumenta o tamanho de uma imagem bitmap, o software cria novos pixels. Ao criar pixels, o software deve estimar os valores de cor dos novos pixels com base nos pixels circundantes. Este processo é chamado de interpolação.
Se um pixel vermelho e um pixel azul estiverem um ao lado do outro e você dobrar a resolução, dois pixels serão adicionados entre eles. A interpolação determina qual será a cor desses pixels adicionados; o computador adiciona o que acha que são as cores corretas.
Redimensionar uma imagem não a afeta permanentemente. Em outras palavras, não altera o número de pixels na imagem. O que ele faz é torná-los maiores. No entanto, se você dimensionar uma imagem bitmap para um tamanho maior em seu software de layout de página, verá uma aparência definida denteada. Mesmo que você não o veja na tela, ele ficará aparente na imagem impressa.
Redimensionar uma imagem bitmap para um tamanho menor não tem nenhum efeito. Ao fazer isso, você aumenta o PPI da imagem para que ela seja impressa com mais clareza. Isso acontece porque tem o mesmo número de pixels, mas em uma área menor.
Os objetos vetoriais são definidos por equações matemáticas, chamadas de curvas de Bezier, em vez de pixels. Alterar os atributos de um objeto vetorial não afeta o próprio objeto. Você pode alterar livremente qualquer número de atributos do objeto sem destruir o objeto básico. Um objeto pode ser modificado alterando seus atributos e moldando-o e transformando-o usando nós e alças de controle.
Fontes são um tipo de objeto vetorial. Você pode ver um exemplo dos dados por trás de uma imagem vetorial nesta explicação de um arquivo SVG.
Por serem escaláveis, as imagens baseadas em vetor são independentes da resolução. Você pode aumentar e diminuir o tamanho das imagens vetoriais em qualquer grau, e as linhas permanecerão nítidas e nítidas, tanto na tela quanto na impressão.
Quando você converte uma imagem vetorial em um bitmap, você pode especificar a resolução de saída do bitmap final para qualquer tamanho que você precisar. É importante salvar uma cópia da arte vetorial original em seu formato original antes de convertê-la em um bitmap. Uma vez convertida em bitmap, a imagem perde todas as qualidades que tinha em seu estado vetorial.
A razão mais comum para converter um vetor em um bitmap seria para uso na web. O formato mais comum e aceito para imagens vetoriais na web é Scalable Vector Graphics (SVG).
Devido à natureza das imagens vetoriais, elas são melhor convertidas para o formato GIF ou-p.webp
O Produto Final: Desenhos vs. Fotos
- Feito de blocos sólidos de cor.
- Pode ter qualquer formato.
- Captura mais detalhes devido à alta contagem de pixels.
- Restrita a forma quadrada ou retangular.
Os gráficos vetoriais estão cada vez mais avançados. As ferramentas vetoriais atuais aplicam texturas de bitmap a objetos, dando-lhes uma aparência fotorrealista. Essas ferramentas também criam misturas suaves, transparência e sombreamento que antes eram difíceis de alcançar em programas de desenho vetorial.
Outra vantagem das imagens vetoriais é que elas não estão restritas a uma forma retangular como bitmaps. Objetos vetoriais podem ser colocados sobre outros objetos, e o objeto abaixo aparecerá. Um círculo de vetor e um círculo de bitmap parecem ser os mesmos quando vistos em um fundo branco. No entanto, quando um círculo de bitmap é colocado sobre outra cor, ele tem uma caixa retangular ao redor dos pixels brancos na imagem.
Veredito Final
As imagens vetoriais têm muitas vantagens, mas a principal desvantagem é que elas não são adequadas para produzir imagens fotorrealistas. As imagens vetoriais geralmente consistem em áreas sólidas de cor ou gradientes, mas não podem representar os tons sutis contínuos de uma fotografia. É por isso que a maioria das imagens vetoriais tende a ter uma aparência de desenho animado.
As imagens vetoriais se originam principalmente do software. Você não pode digitalizar uma imagem e salvá-la como um arquivo vetorial sem usar um software de conversão especial. Por outro lado, imagens vetoriais podem ser facilmente convertidas em bitmaps. Este processo é chamado de rasterização.






