- Autor Abigail Brown [email protected].
- Public 2024-01-31 08:41.
- Última modificação 2025-01-24 12:21.
Aplicativos de desenho de linhas vetoriais como o Inkscape não são tão populares quanto muitos editores de imagem baseados em pixels, como Adobe Photoshop ou GIMP. Eles podem, no entanto, tornar a produção de alguns tipos de gráficos muito mais fácil do que trabalhar em um editor de imagens. Por esse motivo, mesmo que você prefira trabalhar com ferramentas baseadas em pixels, faz sentido aprender a usar um aplicativo vetorial.
Escolha o que deseja exportar
Pode parecer óbvio que você precisa escolher o que deseja exportar, mas é uma pergunta que você deve fazer, pois o Inkscape permite exportar todos os elementos desenhados em um documento, apenas a área da página, apenas elementos selecionados ou até mesmo uma área personalizada do documento.

Se você quiser exportar tudo dentro do documento ou apenas a página, você pode prosseguir, mas se você não quiser exportar tudo, escolha a Select Tool na Ferramentas paleta no lado esquerdo da tela. Em seguida, selecione o elemento que deseja exportar. Se você deseja exportar mais de um elemento, mantenha pressionada a tecla Shift e selecione os outros elementos que deseja exportar.

Área de Exportação
O processo de exportação é bem fácil, mas há algumas coisas a serem explicadas.
Para exportar, vá para Arquivo > Export-p.webp" />.

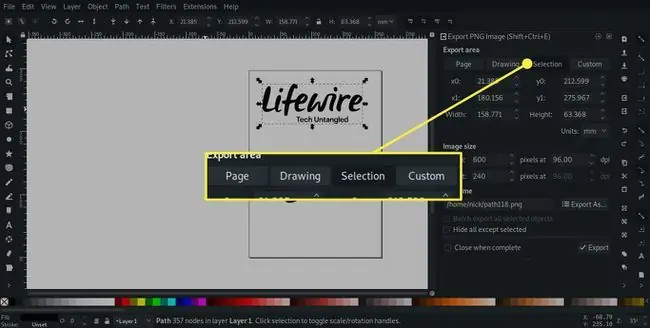
Por padrão, Desenho será selecionado a menos que você tenha selecionado elementos, neste caso Seleção estará ativo. Escolher Page exportará apenas a área da página do documento. A configuração Custom é mais complicada de usar, pois você precisa especificar as coordenadas dos cantos superior esquerdo e inferior direito, mas provavelmente haverá poucas ocasiões em que você precisará dessa opção.

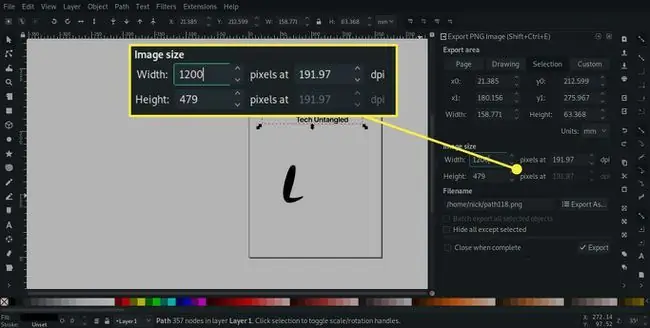
Tamanho do Bitmap
Inkscape exporta imagens no formato-p.webp

Os campos de largura e altura são vinculados para restringir as proporções da área exportada. Se você alterar o valor de uma dimensão, a outra será alterada automaticamente para manter as proporções.
Se você estiver exportando o gráfico para usar em um editor de imagem baseado em pixel como GIMP ou Paint. NET, você pode ignorar a entrada de dpi porque o tamanho do pixel é tudo o que importa. Se, no entanto, você estiver exportando para uso de impressão, será necessário definir o dpi adequadamente. Para a maioria das impressoras de mesa domésticas, 150 dpi é suficiente e ajuda a manter o tamanho do arquivo baixo, mas para imprimir em uma impressora comercial, geralmente é especificada uma resolução de 300 dpi.
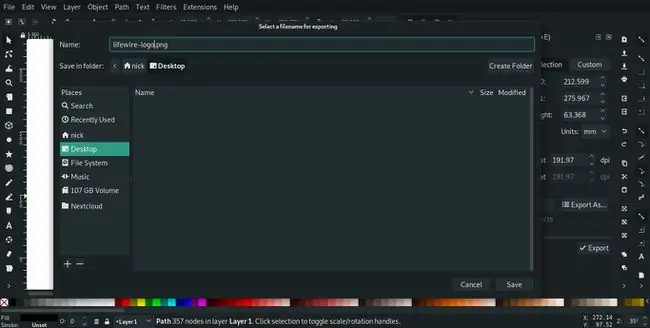
Nome do arquivo
Depois de selecionar Arquivo > Exportar imagem PNG, navegue até onde você deseja salvar seu gráfico exportado e nomeie-o. As outras duas opções precisam de um pouco mais de explicação.

A caixa de seleção Exportação em lote fica esmaecida, a menos que você tenha mais de uma seleção feita no documento. Se tiver, você pode marcar esta caixa e cada seleção será exportada como arquivos-p.webp" />
Ocultar todos, exceto os selecionados fica acinzentado, a menos que você esteja exportando uma seleção. Se a seleção tiver outros elementos dentro de seu limite, eles também serão exportados, a menos que esta caixa esteja marcada.
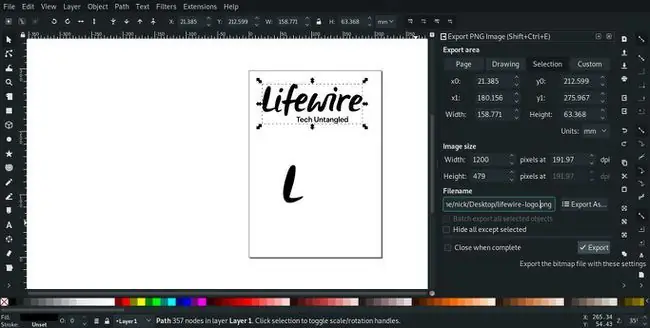
Complete a Exportação
Quando você definir todas as opções na caixa de diálogo conforme desejado, pressione Export para exportar o arquivo PNG.

A caixa de diálogo não fecha após a exportação de um gráfico. Ele permanece aberto e isso pode ser um pouco confuso no início, pois pode parecer que não exportou o gráfico, mas se você verificar a pasta em que está salvando, deverá encontrar o novo arquivo PNG. Para fechar a caixa de diálogo, basta clicar no botão X na barra superior.






