- Autor Abigail Brown [email protected].
- Public 2024-01-31 08:41.
- Última modificação 2025-01-24 12:21.
O que saber
- Crie uma ilustração e duplique-a. Faça alterações em um, converta ambos em símbolos, crie um segundo estado. Visualize a animação.
- Altere o tempo de duração de ambos os estados, salve o arquivo como um-g.webp" />
Neste tutorial, você aprenderá a usar o Fireworks CS6 para criar um-g.webp
Como fazer um-g.webp" />
É importante observar que a Adobe não oferece mais o Fireworks CC como parte da Creative Cloud. Se você estiver procurando pelo Fireworks, ele pode ser encontrado na seção Localizar aplicativos adicionais da Creative Cloud. Quando a Adobe anuncia que não oferecerá mais suporte ou atualização de aplicativos, você pode presumir que é apenas uma questão de tempo até que o aplicativo desapareça.
Criar um novo documento
Primeiro, você criará um novo documento escolhendo Arquivo > Novo. Faça a largura e a altura de 400 x 400 pixels e a resolução de 72 pixels por polegada. Escolha branco para a cor da tela e clique em OK.
Em seguida, escolha File > Save, nomeie o arquivo turkey com uma extensão png, escolha onde deseja salvá-lo e clique em Salvar.

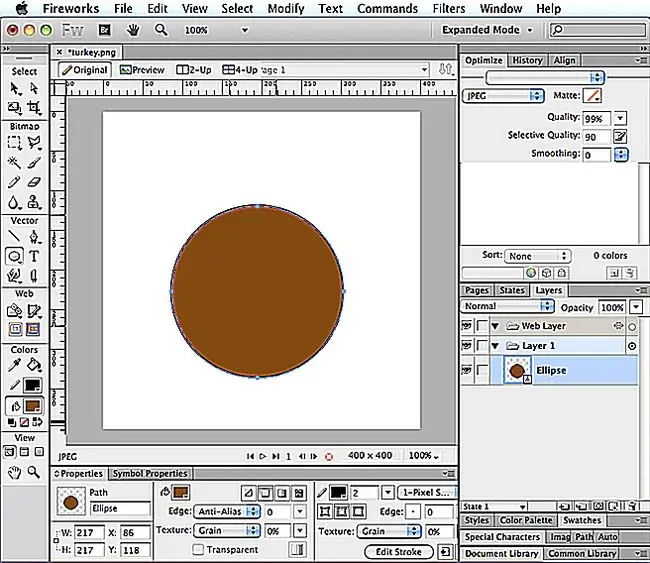
Desenhe um círculo
No painel Tools clique na caixa Stroke color e escolha black, então na caixa Fill color e escolha uma amostra marrom ou digite no campo de valor do número Hex, 8C4600.
No painel Propriedades, faça a largura do traço de 2 pixels. Em seguida, escolha a ferramenta Elipse no painel Ferramentas, que pode ser encontrada clicando na pequena seta ao lado da ferramenta Retângulo ou outras ferramentas de forma visíveis. Enquanto mantém pressionada a tecla shift, clique e arraste para criar um grande círculo. (Usar o deslocamento garante que o círculo seja perfeitamente redondo.)

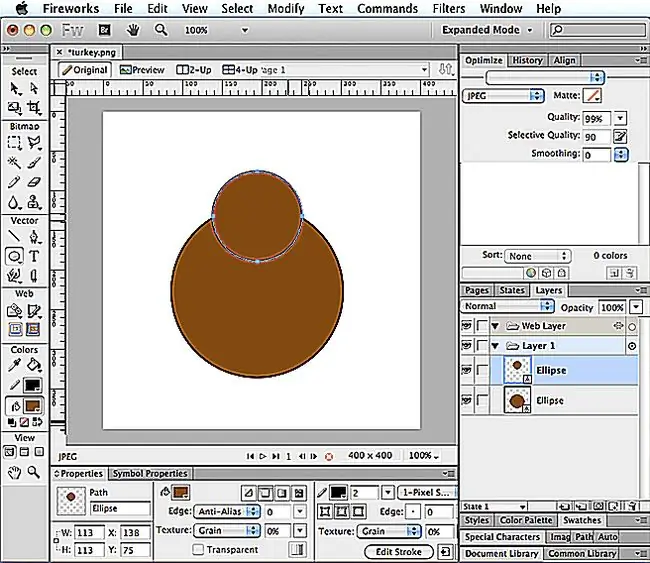
Desenhe Outro Círculo
Novamente, mantenha pressionada a tecla shift enquanto desenha outro círculo, com a intenção de que este círculo seja menor que o anterior.
Com a ferramenta Pointer, clique e arraste o pequeno círculo para o lugar. Você quer que ele se sobreponha ao topo do círculo grande, como mostrado.

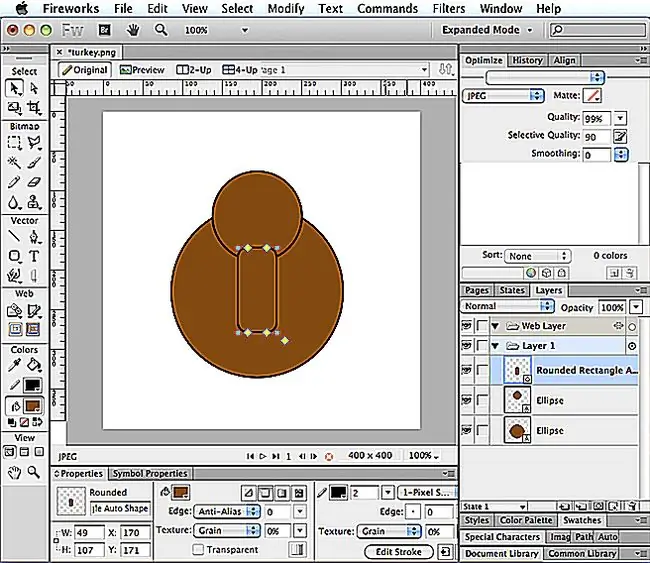
Desenhe um retângulo arredondado
Com a ferramenta Rounded Rectangle, desenhe um retângulo. Com a ferramenta Ponteiro, mova-o para o lugar. Você quer que ele fique centralizado e sobreponha levemente a parte inferior do círculo pequeno.

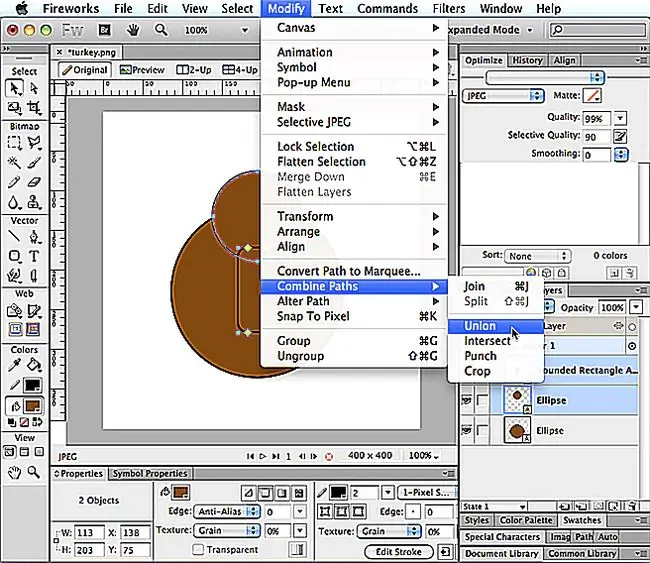
Combinar Caminhos
Mantenha pressionada a tecla shift enquanto clica no pequeno círculo e depois no retângulo arredondado. Isso selecionará ambas as formas. Em seguida, escolha Modify, Combine Paths > Union.

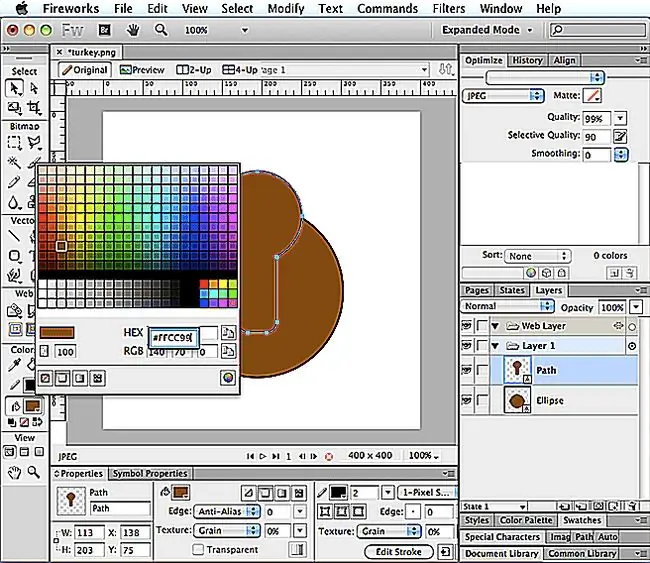
Mudar cor
No painel Ferramentas, clique na caixa Preencher e escolha uma amostra creme, ou digite FFCC99 no campo Valor hexadecimal e pressione Enter.

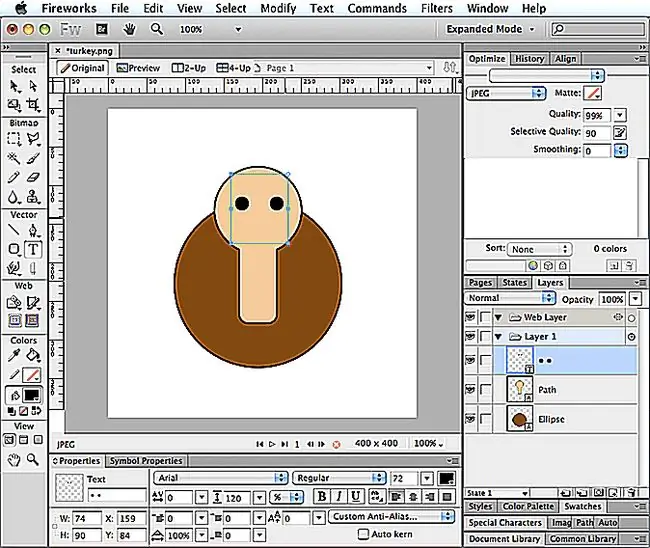
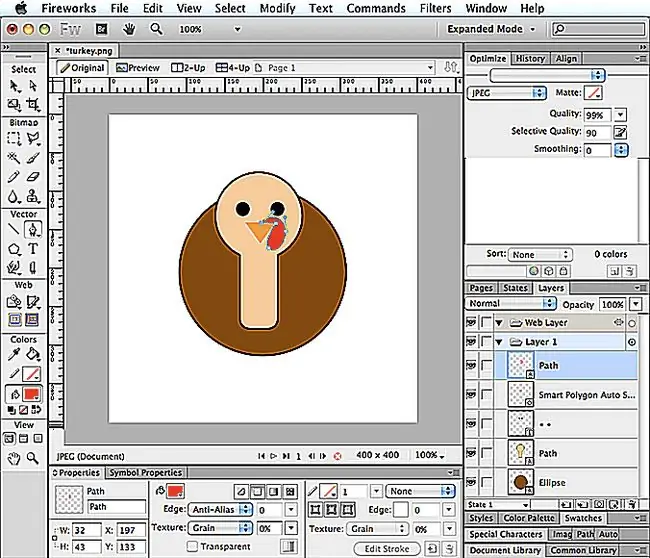
Faça os Olhos
Você pode desenhar dois pequenos círculos para fazer os olhos, mas em vez disso, use a ferramenta Type para isso. Clique na ferramenta Tipo no painel Ferramentas e, em seguida, na tela. No Inspetor de propriedades, escolha Arial Regular para a fonte, faça o tamanho 72 e altere a cor para preto. Mantenha pressionada a tecla "Imagem" ou Opções enquanto pressiona a tecla segurando o número 8, que fará um marcador. Em seguida, pressione a barra de espaço antes de fazer outro marcador. alt="

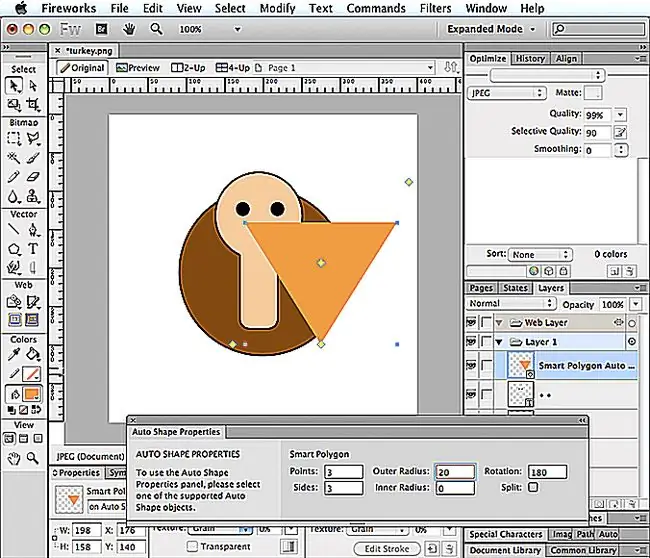
Faça o Bico
No painel Tools, clique na ferramenta Polygon shape. No painel Propriedades, escolha uma amostra laranja para o preenchimento ou digite FF9933 no campo Valor hexadecimal. Também no painel Propriedades, deixe o traço preto com uma largura de 1.
Em seguida, escolha Window > Auto Shape Properties Clique na forma do polígono e indique que deseja que os pontos e os lados sejam 3 e o raio 180 graus. Para tornar o triângulo menor, digite 20 no campo de valor Outer Radius. O número para isso depende do tamanho do triângulo, para começar. Em seguida, pressione Enter.
Com a ferramenta Ponteiro, clique no triângulo e arraste-o para onde você acha que deve ficar para o bico.

Faça o Snood
A coisa vermelha pendurada no bico de um peru é chamada de Snood. Para fazer uma, você usará a ferramenta Caneta.
Após selecionar a ferramenta Caneta no painel Ferramentas, clique na caixa Preencher e escolha uma amostra vermelha, ou digite FF0000 no campo Valor hexadecimal e pressione Enter.
Com a ferramenta Caneta, clique para criar pontos que formam um caminho e, às vezes, clique e arraste para criar um caminho arredondado. Quando o último ponto se conectar com o primeiro, você terá formado uma forma que se parece com uma nuvem de peru.

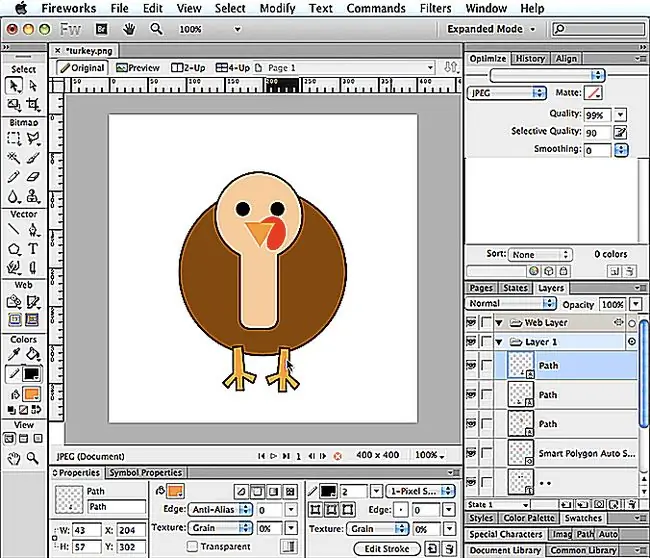
Faça as Pernas
Você pode definir a cor de preenchimento para o mesmo laranja do bico clicando na caixa de preenchimento e depois no bico. Com a ferramenta Caneta selecionada, torne a cor do traço preta e defina a largura do traço para 2 no painel Propriedades.
Em seguida, use a ferramenta Caneta para criar pontos que formam uma forma que lembra a perna de um peru. Com a forma selecionada, escolha Edit > Duplicate Em seguida, escolha Modify > Transform > Flip Horizontal Com a ferramenta Pointer, posicione as pernas onde elas parecem melhor.

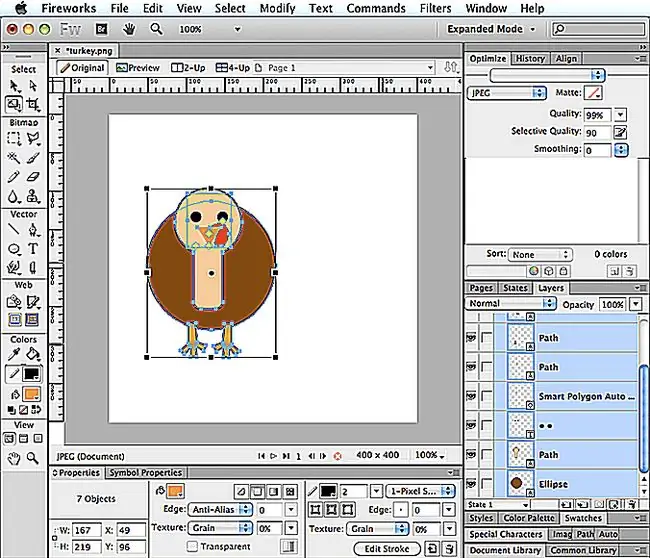
Reduzir tamanho
Escolha Selecionar > Selecionar tudo. Em seguida, clique na ferramenta Escala no painel Ferramentas. Uma caixa delimitadora aparecerá com alças que podem ser movidas para dentro ou para fora. Clique em uma alça de canto e mova-a para dentro, tornando o todo menor, depois pressione Enter.
Com todas as suas formas ainda selecionadas, use a ferramenta Ponteiro para mover o peru para o lugar. Você quer centralizá-lo na parte inferior da tela.

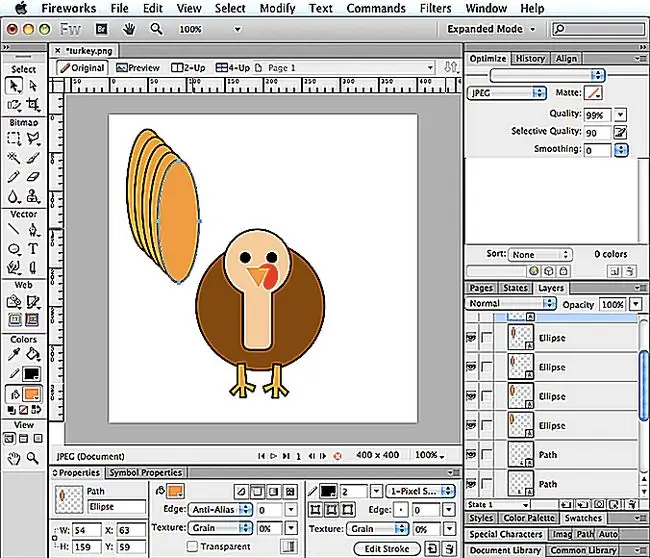
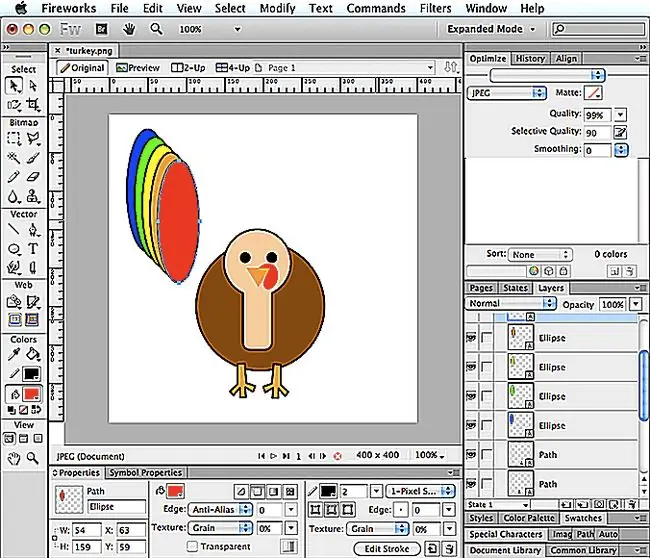
Faça as penas da cauda
Com a ferramenta Elipse, clique e arraste para formar um oval longo. Em seguida, escolha Edit > Duplicate. Você duplicará a oval várias vezes até ter um total de cinco ovais.

Mudar a cor
Com uma das ovais selecionada, clique na caixa Preencher e escolha uma cor diferente. Faça isso com mais três ovais, escolhendo uma cor diferente para cada uma.

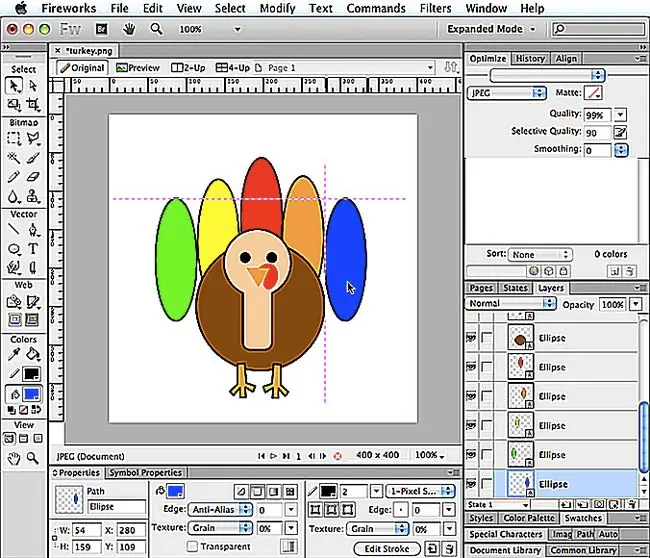
Mover Ovais
Com a ferramenta Ponteiro, clique e arraste sobre as cinco ovais para selecioná-las. Em seguida, escolha Modify > Arrange > Send to Back. Isso fará com que as penas da cauda caiam para trás do peru quando você as mover para o lugar.
Clique fora das ovais para desmarcá-las, depois clique em uma oval de cada vez e arraste-as separadamente para onde elas ficarão próximas umas das outras e parcialmente atrás do peru.
O uso de guias inteligentes pode ajudar a posicionar uniformemente as ovais opostas uma à outra. Se você não vir os guias inteligentes no trabalho, escolha Visualizar > Guias inteligentes > Mostrar guias inteligentes.

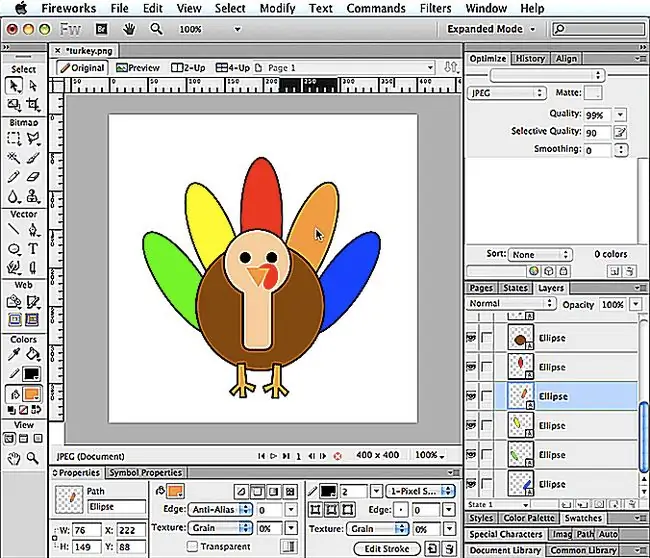
Girar Ovais
Você vai querer girar as ovais e reposicioná-las. Para fazer isso, selecione um e escolha Modify > Transform > Free Transform Em seguida, clique e arraste o cursor para fora da caixa delimitadora para girar levemente a oval. Com a ferramenta Ponteiro, posicione o oval onde achar melhor.
Rode as ovais restantes da mesma forma e posicione-as no lugar; distribuindo-os uniformemente.

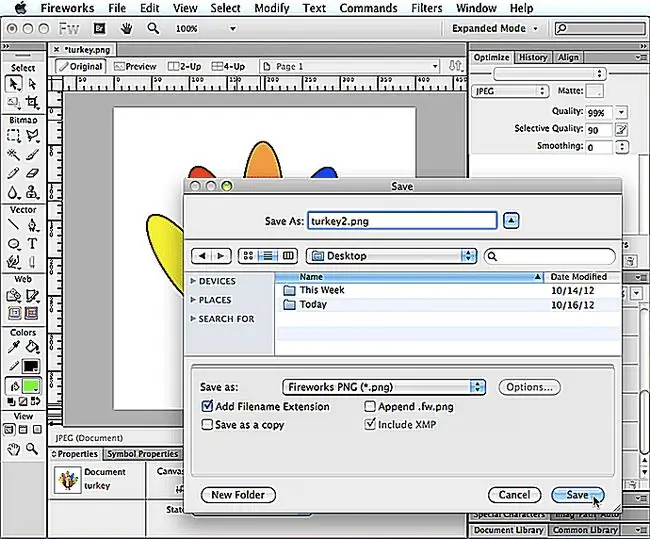
Salvar e salvar como
Olhando para sua imagem, você verá que o peru está muito baixo na tela, então escolha Select > Select All, então use a ferramenta Pointer para colocar o peru no centro da tela. Quando estiver satisfeito com a aparência, escolha Arquivo > Salvar.
Em seguida, clique em uma pena de cauda para selecioná-la, depois na caixa Preenchimento e escolha uma cor diferente. Faça isso para cada pena da cauda e escolha File > Save As. Renomeie o arquivo, turkey2 com uma extensão png, e clique em Salvar.

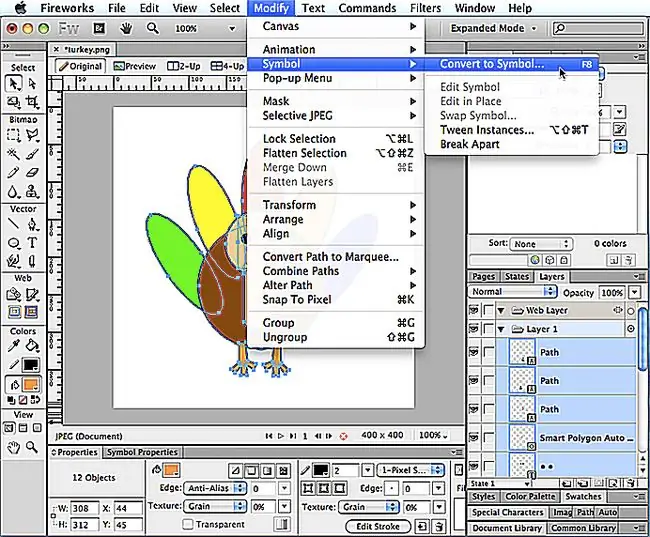
Converter em Símbolo
Choose Arquivo > Abrir, navegue até o arquivo turkey-p.webp" />Select > Select All Você então escolherá Modify > Convert > Convert to Symbol Nomeie-o como símbolo 1, escolha Gráfico para o Tipo e clique em OK.
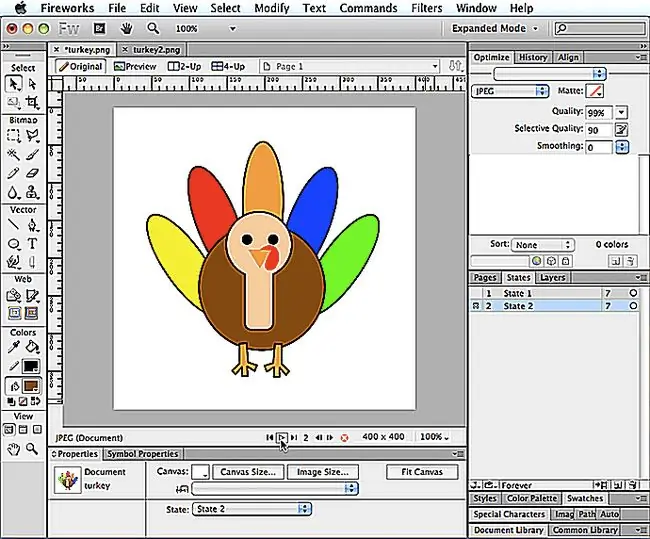
Clique na aba turkey2-p.webp

Criar um Novo Estado
Clique novamente na aba turkey.png. Se o painel Estados não estiver visível, você pode escolher Window > States. Na parte inferior do painel Estados, clique no botão Novos estados duplicados.
Quando você clicar no primeiro estado para selecioná-lo, verá que ele contém um símbolo. Ao clicar no segundo estado, você verá que está vazio. Para adicionar um símbolo a este estado vazio, Escolha Arquivo > Importar > navegue para seu arquivo turkey2.png, clique em Abrir e depois em Abrir novamente. Em seguida, clique no canto superior direito da tela para colocar o arquivo na posição correta. Agora, quando você clicar entre o primeiro e o segundo estado, verá que ambos contêm imagens. Você também pode pressionar o botão Reproduzir/Parar na parte inferior da janela para visualizar a animação.
Se você não gostar da velocidade da animação, você pode clicar duas vezes nos números à direita de cada estado para fazer ajustes. Quanto maior o número, maior o tempo de duração.

Salvar-g.webp" />
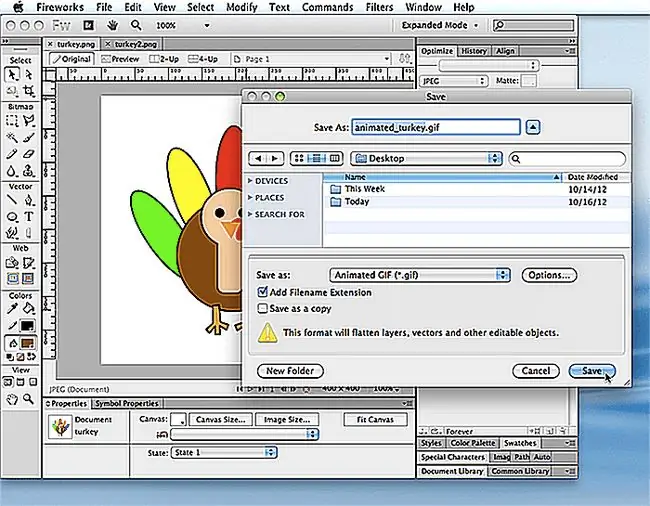
Finalmente, escolha Arquivo > Salvar como, renomeie o arquivo, escolha-g.webp" />.
Para abrir e reproduzir o-g.webp
Arquivo > Abrir ou Abrir arquivo. Navegue até o arquivo-g.webp" />